Exercise For All Case Study

Paper Wireframes
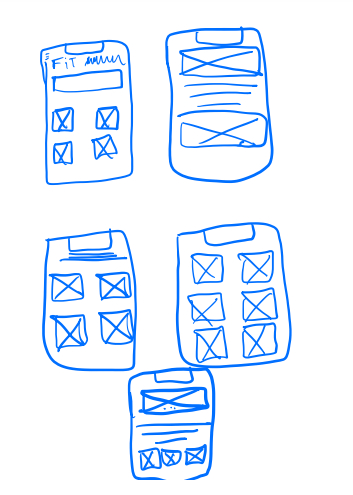
I started with a couple wireframes to try to get a quick idea of the design that I could move forward with. I like to make a wireframe for each screen of the product and then make multiple versions of each of those to keep my options open.
Low-fidelity Wireframe
After I pick the designs from the paper drawings I did, its now time for me to make a low-fidelity wireframe of the app. I created all of the screens that would be used in the main user flow. I do not include color or pictures at this stage as I just want a general idea of what the app could be.


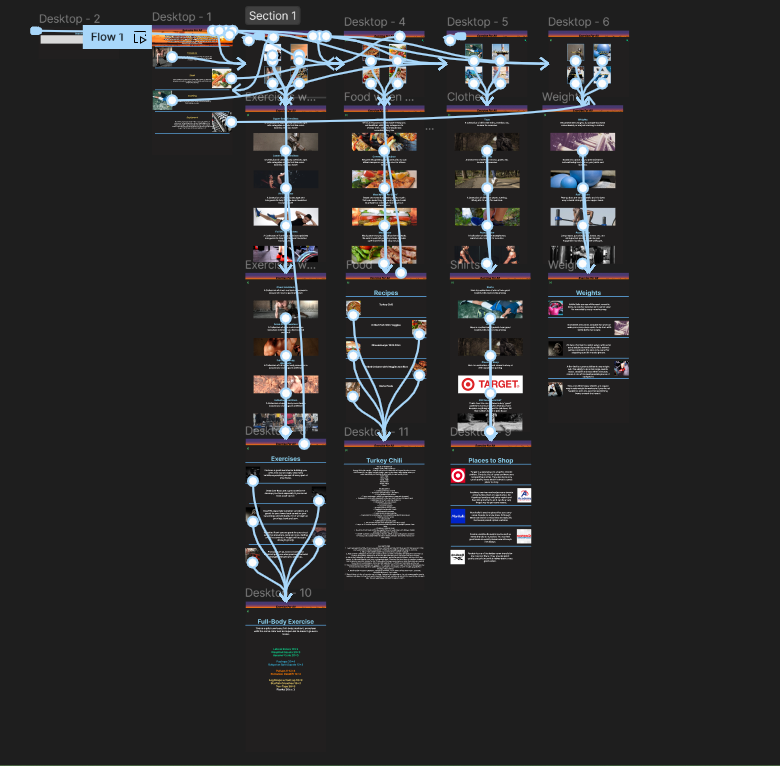
Low-Fidelity Prototype
From there I took the wireframe and made it into a prototype to get the general idea of the user flow. This prototype does not have much detail but it shows what the general flow of the design could be.
Mock-ups
Next it was time to create a mock-up with real pictures and texts that would be used in the final product. I get images and colors and try to apply a consistent design to all screens of the design. This will be very similar to the final end product.


High-Fidelity Prototype
I then took the mock-up and made it into a high-fidelity prototype, to show what the final user flow would be like in the complete final product. This prototype has much more detail and some deeper animations to better show what the final product should be like.
